TuneScape
Exploring interface issues for future, intelligent music browsers
and databases.
The goal of TuneScape is to study different techniques for interacting
with music databases. TuneScape is designed without concern for the limitations
of current music search technology. Instead, TuneScape is based on optimizing
the end-user experience and capability. It is hoped that TuneScape will
motivate new music database technology by demonstrating how it can
be used.

Overview
TuneScape serves two main functions: Querying and Browsing. Each of these
is supported in more than one way. TuneScape was supported by the Musart
Project and created at the Carnegie
Mellon University Entertainment Technology Center by:
Randy Hsiao
Ning Hu
Wil Paredes
Russell Schaaf
advised by Roger B. Dannenberg
Query Entry
Queries can be entered by melody (Query-by-Humming and Keyboard) and by
style.
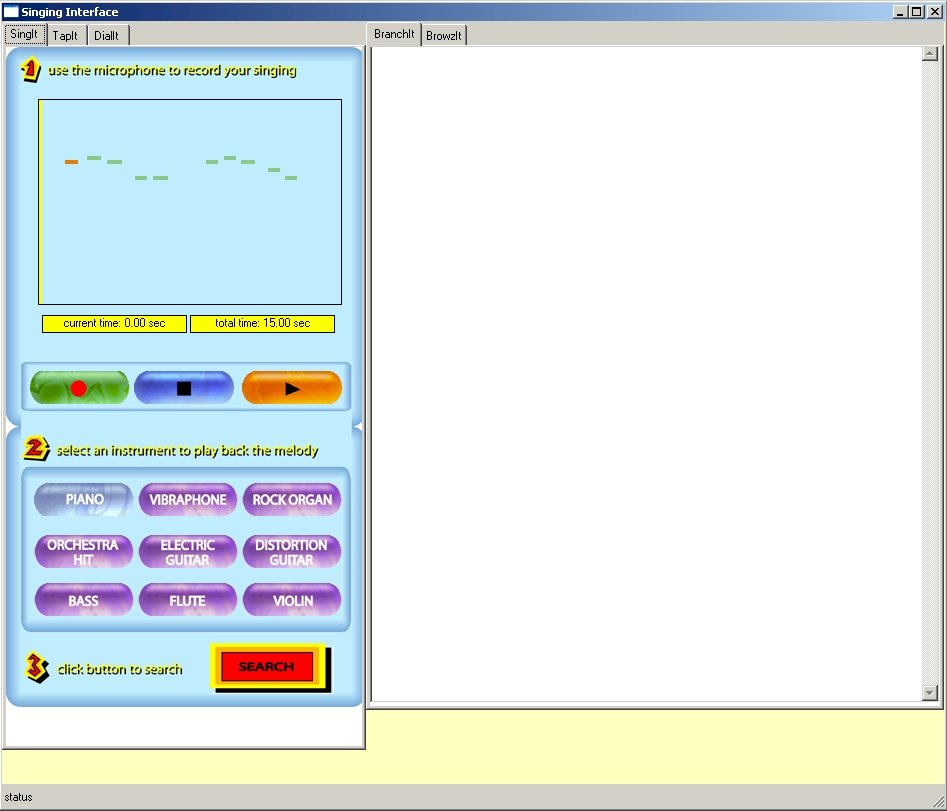
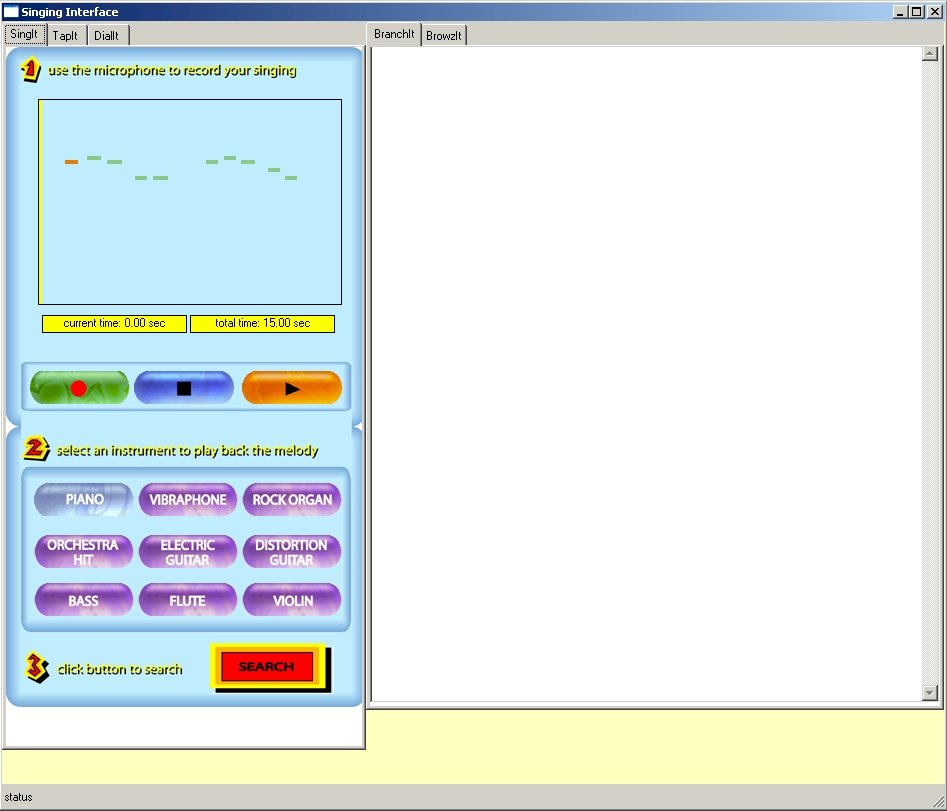
Query-by-Humming: SingIt
In the Query-by-Humming interface, the user hums or sings a tune, which
is recorded. The user can view the recorded query graphically and listen
to a playback of a transcription before searching the database.

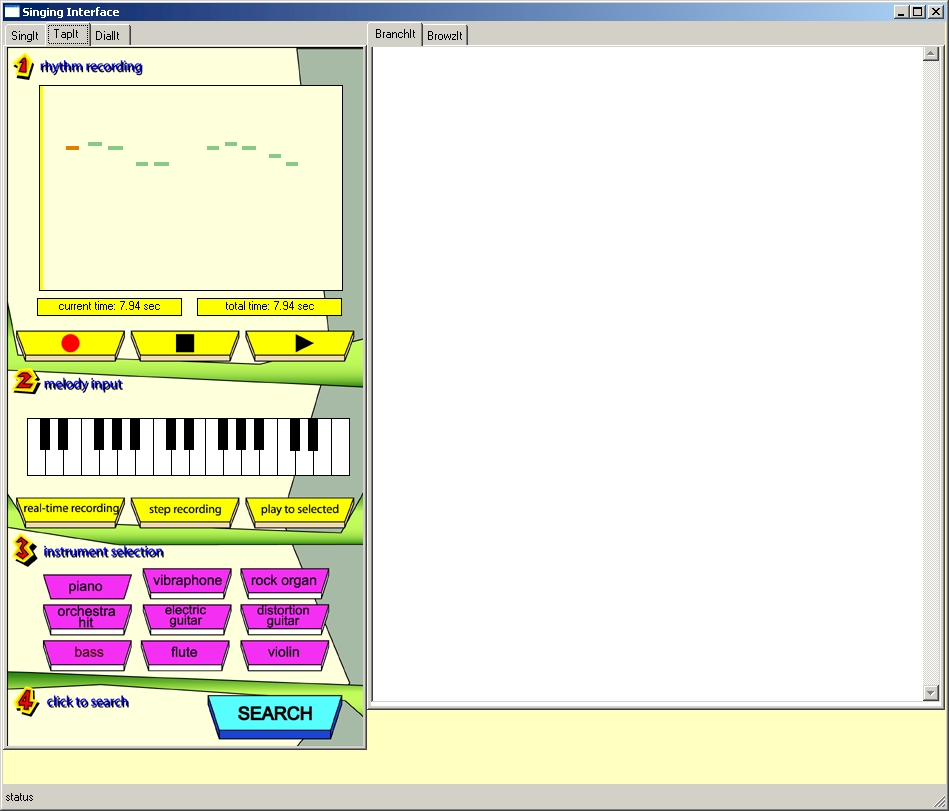
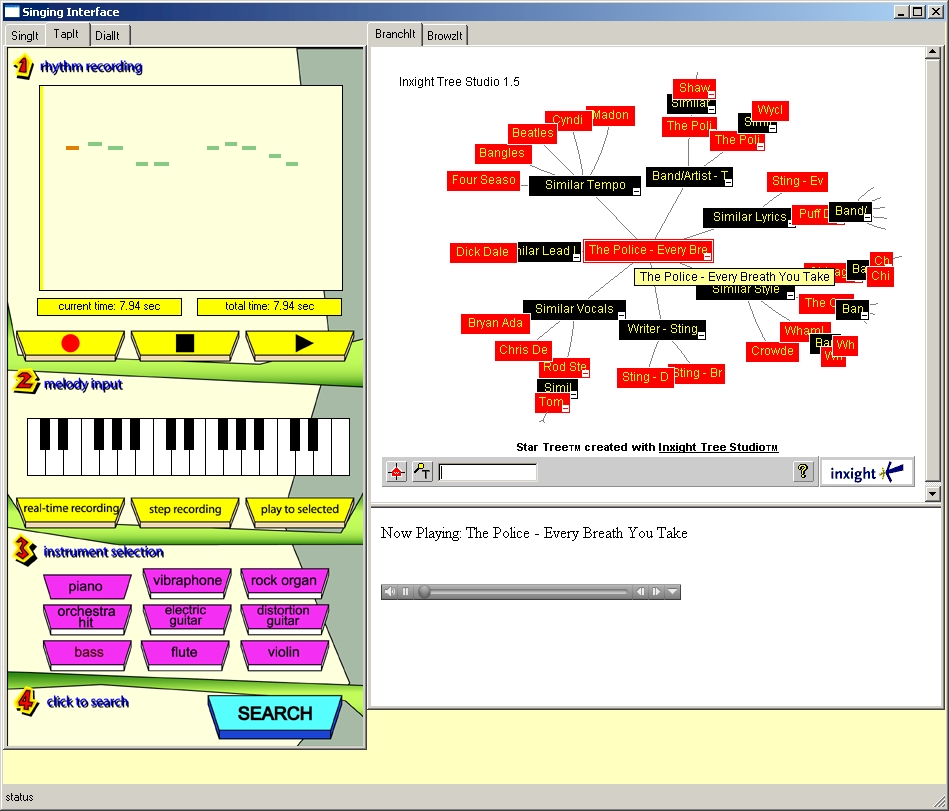
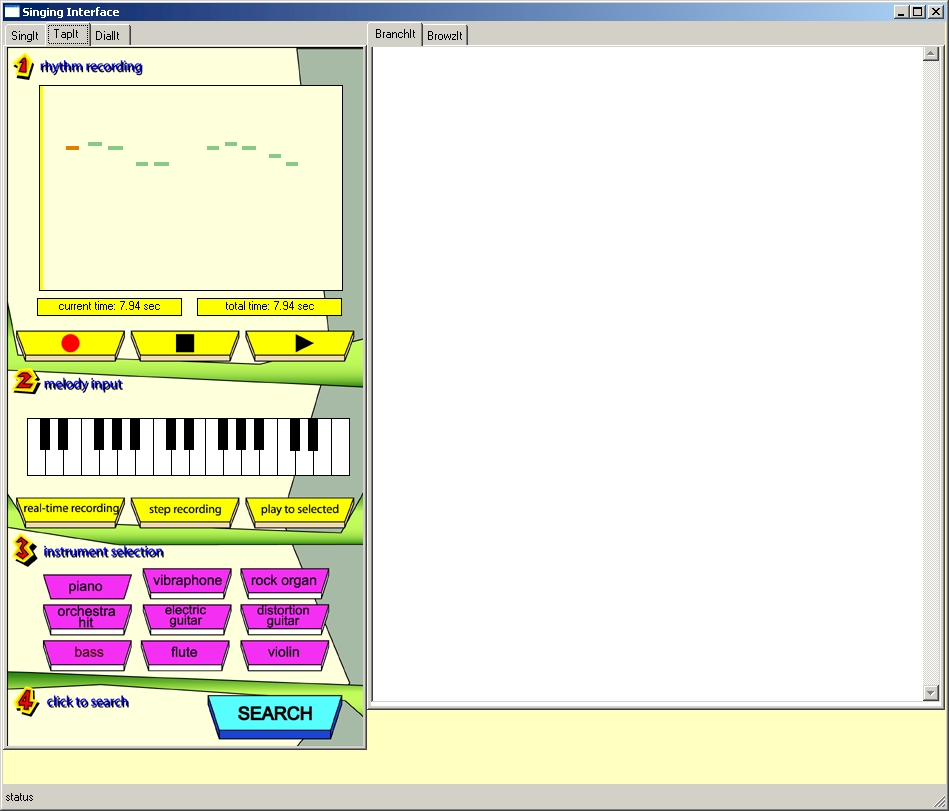
Keyboard Melody Entry: TapIt
TuneScape also has a piano keyboard, displayed as an image that the user
can play with the mouse. Moving the mouse over the keyboard generates sound
continuosly, so the user can "scroll" up and down the keyboard looking
for pitches, which are entered by clicking. The user can enter rhythms
by hitting the space bar, which sequences through the previously entered
pitches. The user can also drag notes that are displayed in a piano-roll
style editor.

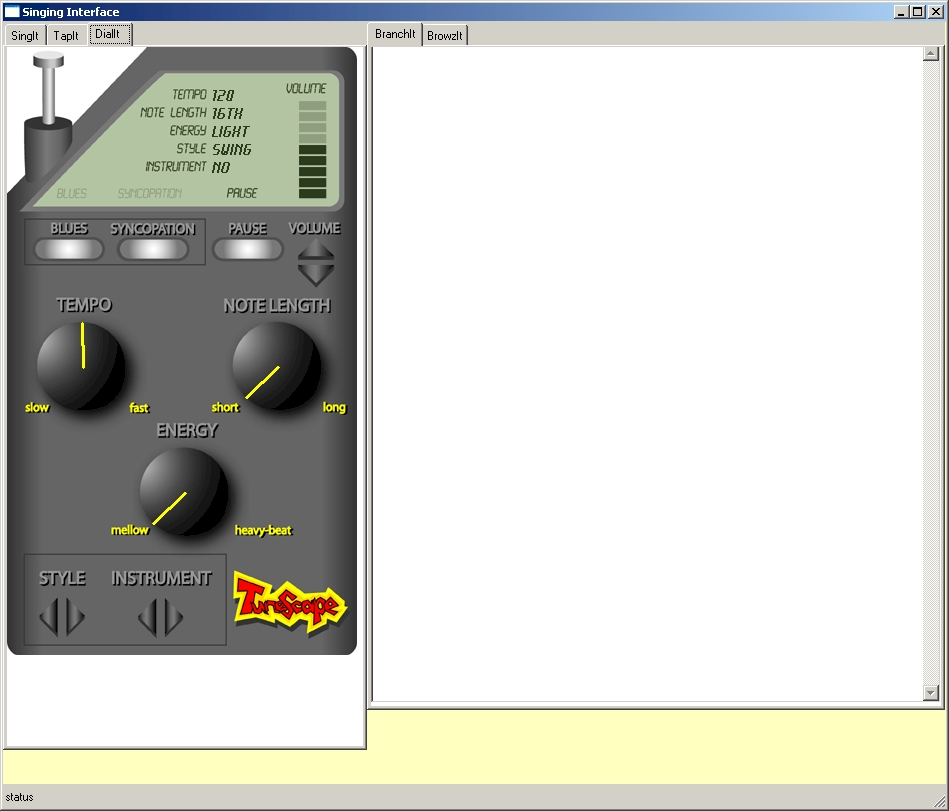
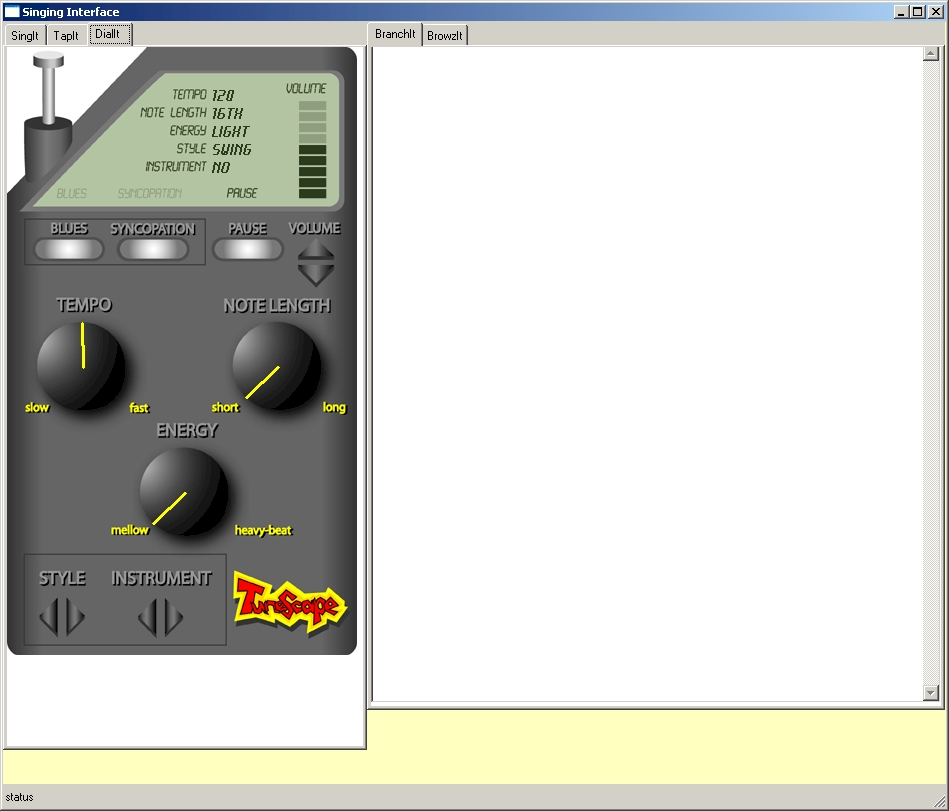
Style-based Query: DialIt
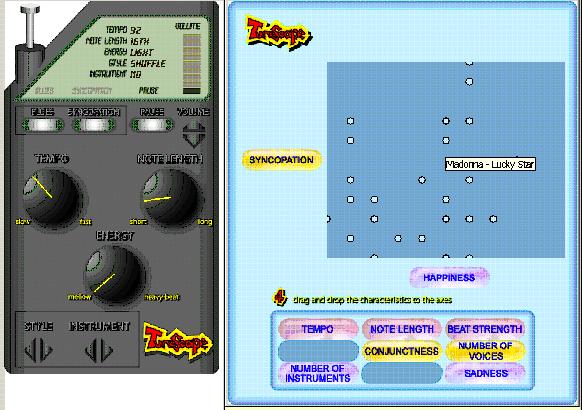
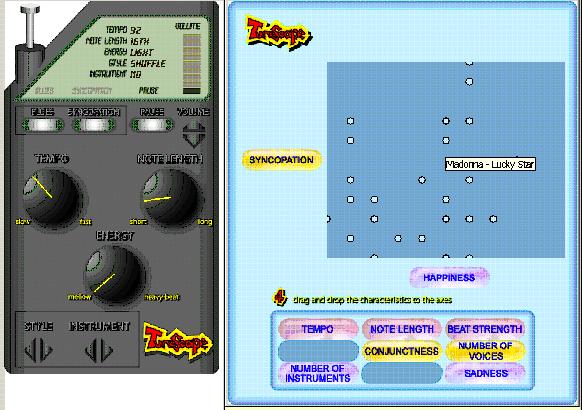
As shown above on the left side, TuneScape also has a "dial-a-style" interface
based the look and feel of a portable radio. The dials allow the user to
change stylistic features, including energy, note length, tempo, and genre
(which includes things like rock, pop, shuffle, and swing). The goal is
to give naive users an interface where they can specify style and genre
by adjusting parameters. As the knobs are turned, real-time music is produced
in the appropriate style, so that users can use their ears and intuitive
musical knowledge without necessarily having to understand music terminology.

Browsing
The goal of the browsing component is to present the results of database
searches in an intuitive manner. Users can browse using multidimensional
style spaces and using hypertrees.
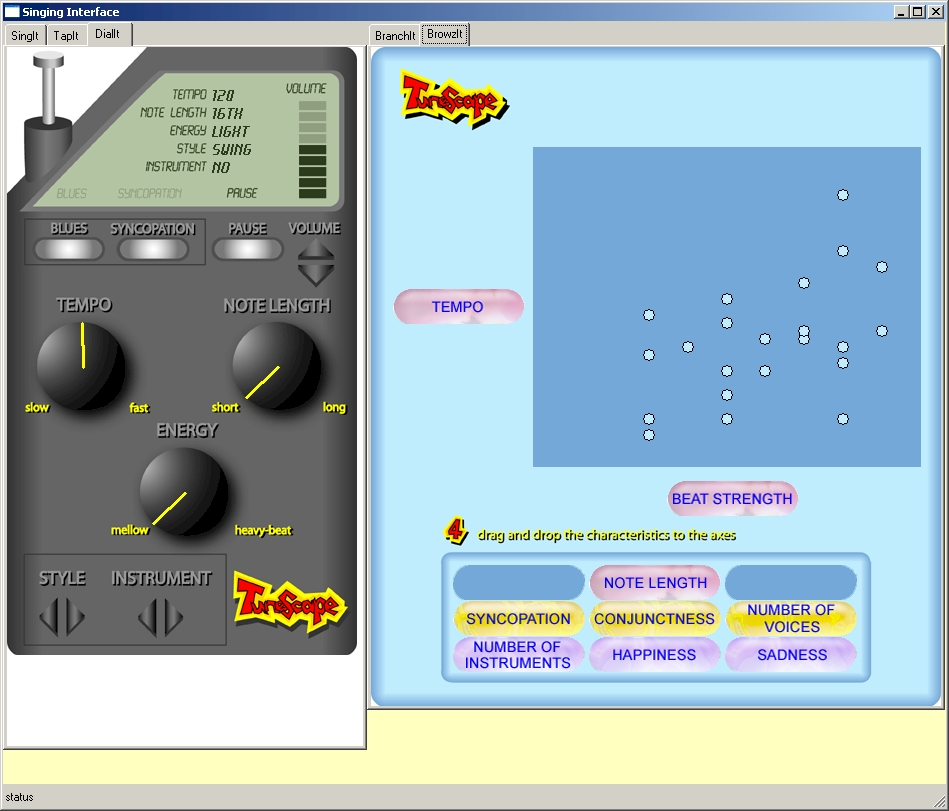
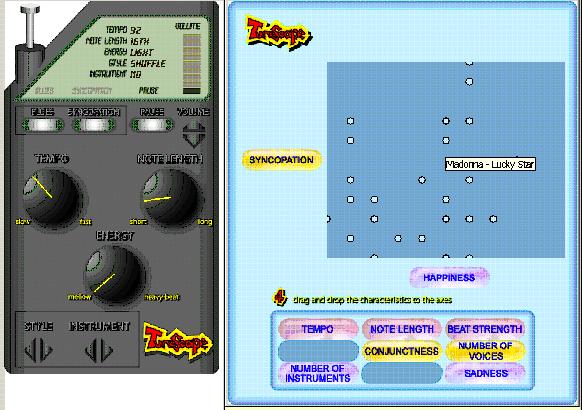
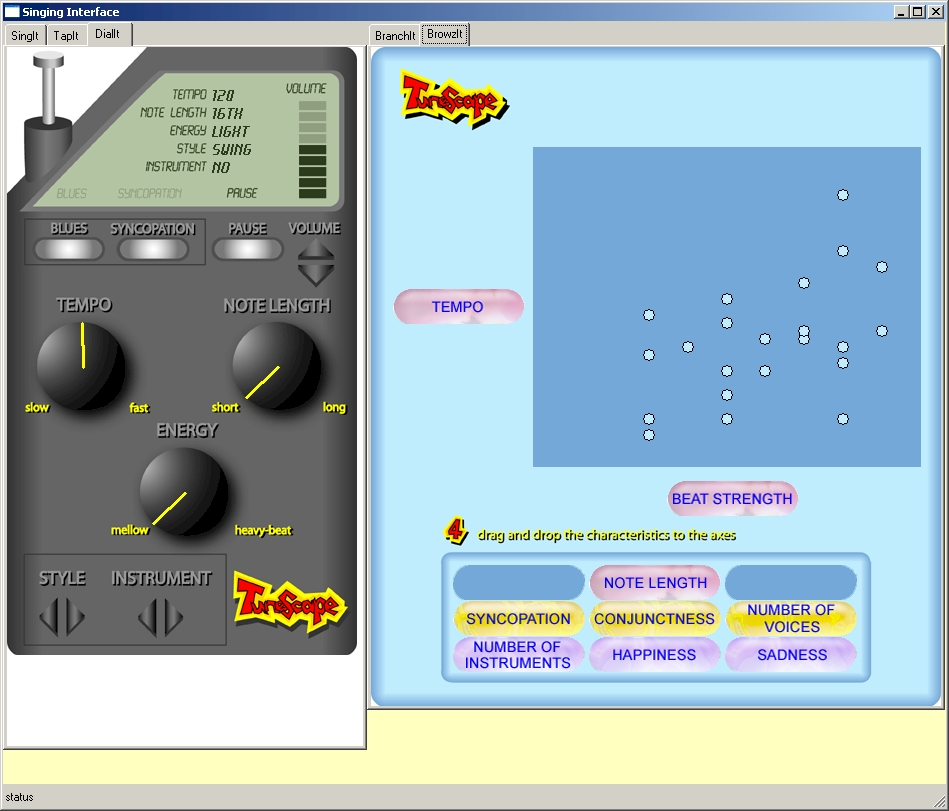
Multidimensional Style Spaces: BrowzIt
On the right side of the screen image shown below, you can see a 2-D plot
of some points. Each point represents a song plotted according to attributes.
The user can select attributes by dragging them to the axes. In the picture,
the attributes are Happiness (horizontal axis) and Syncopation (vertical
axis). You can see a set of songs returned from a query plotted according
to these attributes. As the mouse is moved over the plot, the closest song
is played and the title appears (at the beginning of this document, you
can see another view of the browser with the pop-up label "Madonna -- Lucky
Star.")

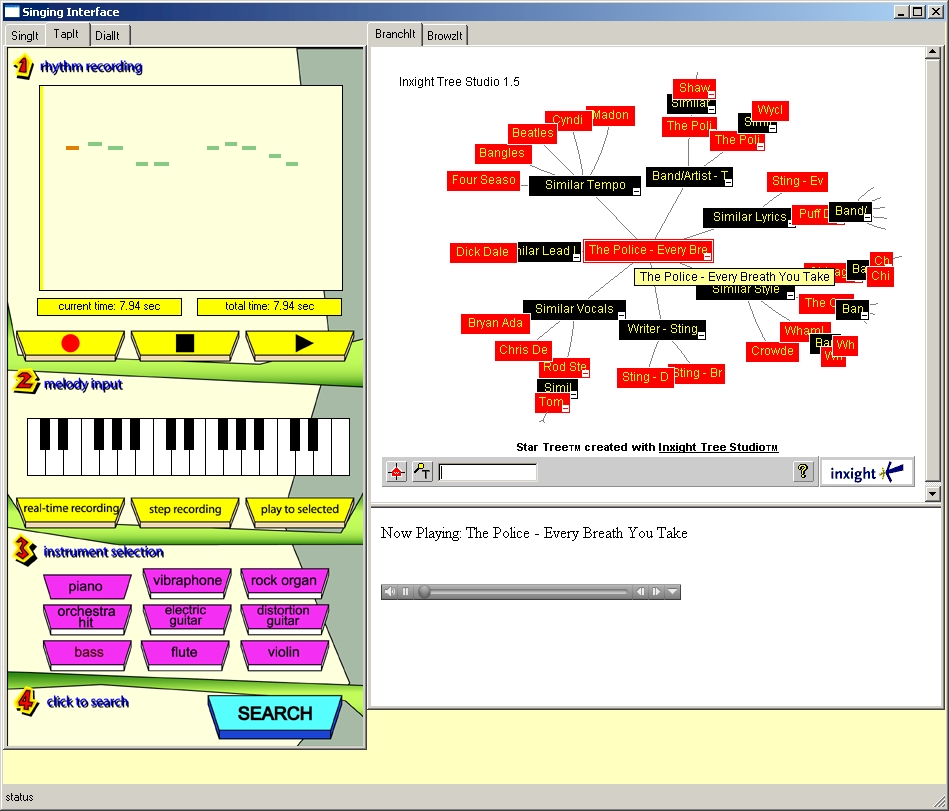
Hypertrees: BranchIt
Hypertrees are a user interface technique where objects are linked in a
graph, and the user can explore the graph by following links. The links
and objects nearby in the graph are displayed prominently in the form of
a tree branching out from the current location, and things further away
are displayed smaller and smaller as the distance increases. The
tree is redrawn as the user moves through it. In TuneScape, a hypertree
connects similar pieces of music. Different branches link to pieces that
are similar along different dimensions.

Contact: Roger B. Dannenberg
Links:
Computer
Music at CMU