Lab Week 04 - Fall 2024
Tuesday, September 17, 2024
Introduction
Remember: As you work on these steps with guidance from your teaching assistant, you should look toward your neighbor to see if they need help (or ask if you need help). You can collaborate in lab during these activities!
In this lab, you will
- Practice programming with transformations like translation and rotation.
- Use loop(s) to create a gradient of colored circles.
Create a folder for this lab in your 15-104 folder/directory..
- Inside your 15-104 folder on your computer, create a new folder named lab-04.
- Now let’s try a few programming problems. Don’t worry if you don’t get all of them done. Try as many as you can. As you start each problem, download a copy of the zipped template2023-p5only.zip file, unzip the template and move the template-p5only folder into lab-04 and rename it using the letter of the problem, e.g. andrewID-04-A, andrewID-04-B, etc.
- For each problem, you will edit the sketch.js file to accomplish the task and then double-click on the associated index.html file to see the results. Your TA will pause the lab approximately every 15 minutes to discuss a sample solution in case you get stuck.
Problem A: Rotating Squares
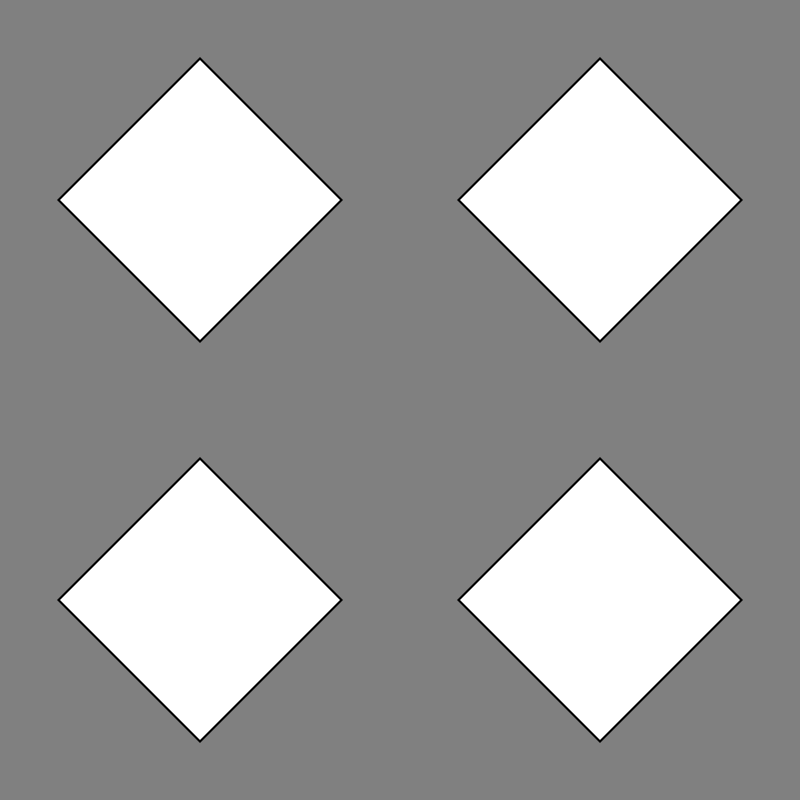
Write a p5.js program that displays four white squares, each rotating clockwise around the center of each quadrant of a gray canvas. The initial configuration when the program draws the squares for the first time is this:

The rectangles are drawn on a 400 x 400 canvas with centers at (100,100), (100, 300), (300, 100), and (300, 300). All rectangles start at a 45 degree angle. You should draw all four rectangles using the same function call in p5.js:
rect(0, 0, 100, 100);
In order to draw all four rectangles using the same command above, you will need to use translation and rotation to get all four rectangles to appear in their correct positions. Don't forget to use push() and pop() before and after each rectangle drawn, or the transformations will accumulate!
To create the spinning effect, you should rotate each shape an extra 2 degrees for each frame drawn by the draw function. (Remember to repaint the background at the start of the draw function or you will have lots of rectangles being drawn.)
Review the notes on transformations since there is a problem that is very similar to this assignment that we discussed in class. (HINT: Use rectMode(CENTER) in your setUp() function to make it easier to draw the rectangles since you know their center rotation points.)
Here is a short movie that shows what the canvas should look like as the program runs:
Problem B: One-dimensional Color Gradient
SPOILER ALERT: These next problems will requires some numerical calculations to get them right. You have been warned!
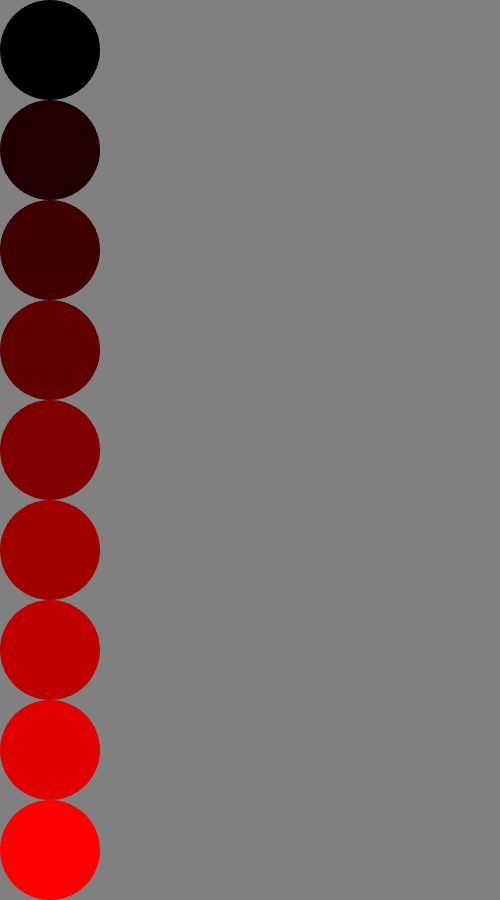
Write a p5.js sketch that draws this picture. The canvas is 250×450, and the circle diameter is 50.

The color of the top circle is black (0, 0, 0) and the color of the bottom circle is pure red (256, 0, 0). The colors of the circles in between are shades of red that differ from each other by 32. The color of the 2nd circle down is (32, 0, 0). The color of the third circle down is (64, 0, 0), etc.
Write this without using a loop first. Then look for pattern(s) so you can replace the nine fill and circle functions with just one of each, with a surrounding for loop controlling the values for the fill and circle function calls. Comment out your original non-loop version and write your for loop version below it as your final version.
Problem C: Two-dimensional Color Gradient
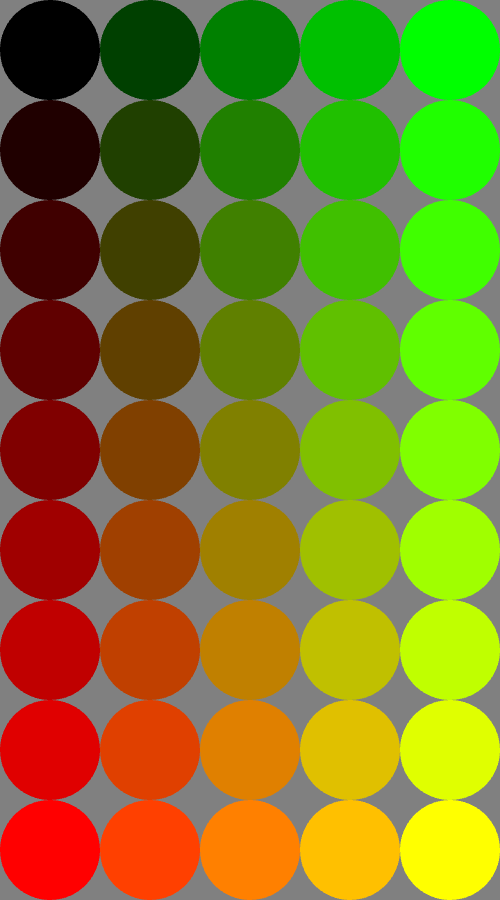
Write a p5.js sketch that draws this picture. The canvas is 250×450, and the circle diameter is 50.

The color of the top circle of the first column is black (0, 0, 0) and the color of the bottom circle of the first column is pure red (256, 0, 0). The color of the left circle of the first row is black (0, 0, 0) and the color of the right circle of the first row is pure green (0, 256, 0). The colors of the circles in between are shades of red and green combined. Down each column, the difference is 32 for red. Across each row,the difference is 64 for green. Note that the color of the circle in the bottom right should end up being pure yellow (256, 256, 0).
Start with a solution for problem B which controls red, and add a loop inside of your loop to form a nested loop. The inner loop will control green. Inside the inner loop, you will have the code to fill and draw each circle as a combination of red and green values.
(If this is confusing, you can do like the previous problem and write out the solution for problem B five times, changing each solution to draw the corresponding column. Then look for patterns to condense into nested loops. But this will take some time.)
Problem D: Generalized Gradient (challenging, if you have time)
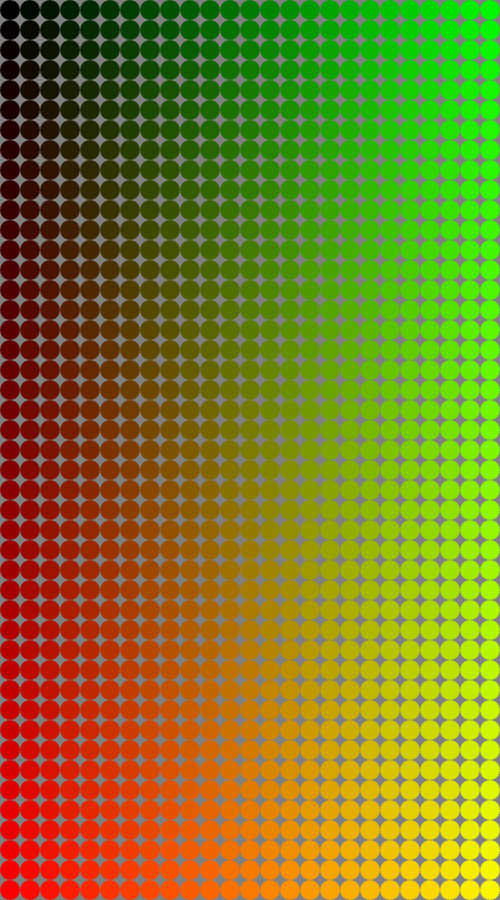
Make a copy of your answer to exercise C into a new folder for problem D. Modify your program to make the following starting image (circle diameter and spacing is 10). Instead of just changing all of the numbers in your program, define a global variable (var size = 10; ) and see if you can remove all “magic numbers” (i.e. numbers that are tied to a specific spacing only) so that changing size will change the circle size and spacing.

Once you have this programmed, add the instruction size = mouseX / 5 + 10; as the last statement in the draw function (after the loops) and see if it works! If you’ve removed all of the “magic numbers”, then the grid of circles will scale larger or smaller as your mouse moves left and right with the color gradient adjusting to the number of circles drawn.
Note that if you move the mouse beyond the canvas, the circles continue to grow in size. Can you use the map function to limit the size of the circles?
Once you run out of time, you should submit your completed work for credit.
-
Assuming you completed all four problems, your lab-04 folder should look something like this in terms of its organization (indentation indicates a subfolder or its contents):
lab-04 andrewID-04-A index.html sketch.js andrewID-04-B index.html sketch.js andrewID-04-C index.html sketch.js andrewID-04-D index.html sketch.js
-
Compress your lab-04 folder into a zip file. Go to the lab-04 folder and right click and select the option to either compress or zip the contents of the folder. You should see a lab-04.zip file appear along with the lab subfolder in the 15-104 folder:
lab-04 andrewID-04-A index.html sketch.js andrewID-04-B index.html sketch.js andrewID-04-C index.html sketch.js andrewID-04-D index.html sketch.js lab-04.zip
-
Hand in the lab-04.zip file to Autolab.
- Go to autolab.andrew.cmu.edu and log in.
- You should see 15-104 as your course. Click on that course. (If you don't see the course, let your TA know.)
- Select the Lab 04 assessment and drag the lab-04.zip file into designated drop off area. Click the checkbox that indicates you are abiding by the Academic Integrity policy for the course. (You can collaborate for labs.)
- Click SUBMIT to upload your file to us.
- REMEMBER to check what you submitted in Autolab by looking at the submission file. Your TA will remind you how to do this.