Lab Week 06 - Fall 2024
Tuesday, October 1, 2024
Introduction
Remember: As you work on these steps with guidance from your teaching assistant, you should look toward your neighbor to see if they need help (or ask if you need help). You can collaborate in lab during these activities!
In this lab, you will
- Use a separate function to draw a more complex object and call this function from the draw function.
- Use an array to draw many copies of this object.
- Use the push and shift functions for arrays to maintain the most recent positions (plural) of the mouse.
Create a folder named lab-06 for this lab in your 15-104 folder/directory.
Here is a link to the p5.js template we are using to create the program.
Problem A: One Fish
Start with a template and rename the uncompressed directory andrewID-06-A, using your andrew ID, and store this folder in the lab-06 folder.
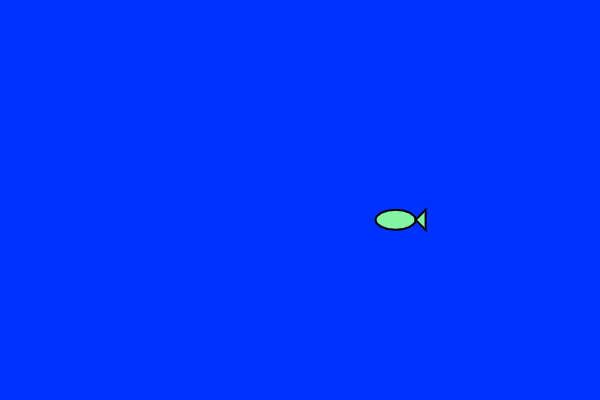
Write a p5.js program that draws a single fish that “swims” back and forth (left to right to left, etc.) on a canvas of blue to simulate water. This program will be very similar to the program done in class that draws one box that moves in a straight line across the canvas, except that the fish will not move vertically, and when it reaches the left or right edge of the canvas, it will turn around instead of reappearing on the other side of the canvas.

Define global variables to hold the x, y position of the fish, dx which is the change in x for each frame, and the color c for the fish.
Write a function fish that has four parameters: x, y, dx, c. The function should draw a fish with fill color c as an ellipse for its body and a triangle for its tail fin. The ellipse should be centered at x,y with a width of 20 and height of 10. The triangle should be on the right if the fish is moving left (dx < 0) and on the left if the fish is stationary or moving right (dx >= 0).
Write the setup function so that creates a 300 x 200 canvas and initializes x and y to a random position on the canvas, dx to a random value between -5 and 5, and c to a random color. Set the frameRate to 10.
Write the draw function so that it sets the background to some shade of blue and draws the fish by calling the fish function you wrote and passing to the function the current values of x, y, dx and c. Then it should update x using dx and then check to see if the fish is at the left edge or right edge of the canvas; if so, it should change the direction of the fish by updating dx.
(If you finish this and there is time, adjust the program so that the fish turns around before it reaches the edge of the canvas, like it would in an aquarium.)
Problem B: Many Fish
Make a copy of your program from part A and rename the folder andrewID-06-B, using your andrew ID. Store this folder in the lab-06 folder.
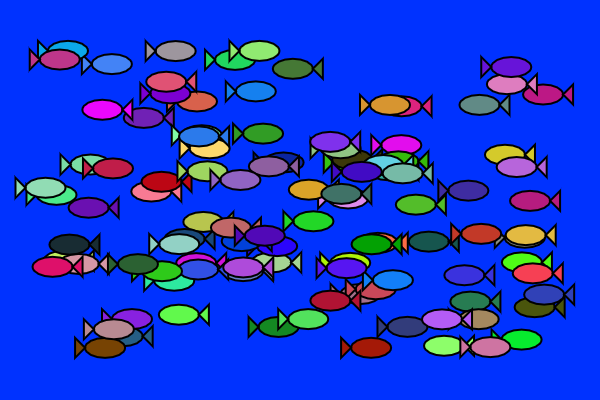
Update this copy so that it draws 104 fish that “swim” back and forth (left to right to left, etc.) on a canvas of blue to simulate water. This program will be very similar to the program done in class that draws many boxes that moves in straight lines across the canvas, except that the fish will not move vertically, and when they reach the left or right edge of the canvas, they will turn around instead of reappearing on the other side of the canvas.
In order to accomplish this task, you will need to use arrays since you will need to keep track of x, y, dx and c for 104 separate fish.

Update the global variables to create initially empty arrays.
Update the setup function so you use a loop to initialize 104 x’s, y’s, dx’s and c’s to represent the 104 fish.
Update the draw function so that instead of calling the fish function once to draw one fish, you will call it 104 times using a loop. For each iteration i, you should pass to the fish function the i-th value in the x, y, dx and c arrays to draw the i-th fish.
You should not have to update the fish function if you do this correctly! (Think about why.)
Problem C: Snake
Start with a template and rename the uncompressed directory andrewID-06-C, using your andrew ID, and store this folder in the lab-06 folder.
In this final problem, you will draw a “snake” that follows the mouse pointer around. The snake will be made up of the last 20 positions of the mouse pointer, connected by lines.

Create global arrays for the x and y positions of the mouse, initially empty.
Your setup function should create a 400 x 400 canvas.
Your draw function will set the background to some shade of green (to represent grass). You will then append the current mouse position to the x and y arrays using the push function.
For array A, A.push(value) appends value to the end of array A.
Continuing your draw function, once you append the mouse position to the x and y arrays, check to see if you have more than 20 points stored using the length property of arrays. If so, remove the first position from the arrays by using the shift function.
For array A, A.shift() removes the first element in the array A at index 0 and shifts all subsequent elements one position over to fill in the gap.
Finally, your draw function will draw the “snake” by drawing a line with strokeWeight of 5 between each pair of points (e.g from x[0],y[0] to x[1],y[1], from x[1],y[1] to x[2],y[2], etc.) using a loop. Be careful. If you have n points, there are n-1 lines you will draw.
Once you run out of time, you should submit your final completed work for credit.
- Compress your final working lab-06 folder into a zip file.
- Hand in the compressed file to Autolab in the Lab 06 assessment location.
- REMEMBER to check what you submitted in Autolab by looking at the submission file. (Do this for the deliverables too!)