Deliverable 04 - Fall 2023
Due Saturday, Sept. 23, 2023 by 11:59PM
PREPARING YOUR HANDIN FOLDER...
FIRST: Create a folder or subdirectory in your 15-104 working area on your computer or in your Andrew private folder for handin-04. You will put all of your work inside this folder and then compress or zip it to create handin-04.zip to submit to Autolab.
Conceptual Questions (2 points)
In this part of the deliverable, you will download this Word file that contains 4 questions about concepts taught in class. You may download it anywhere on your computer. You should fill in your answers in the spaces provided, and include your name, andrewID and section letter at the top of page 1.
Once you are finished with this part of the deliverable, print/save it as a PDF and store this PDF in your handin-04 folder with the name andrewID-04-concepts.pdf. For example, if your andrewID is acarnegie, then you would save the PDF under the name acarnegie-04-concepts.pdf.
Technical Assignment 04: Rotating Squares (3 points)
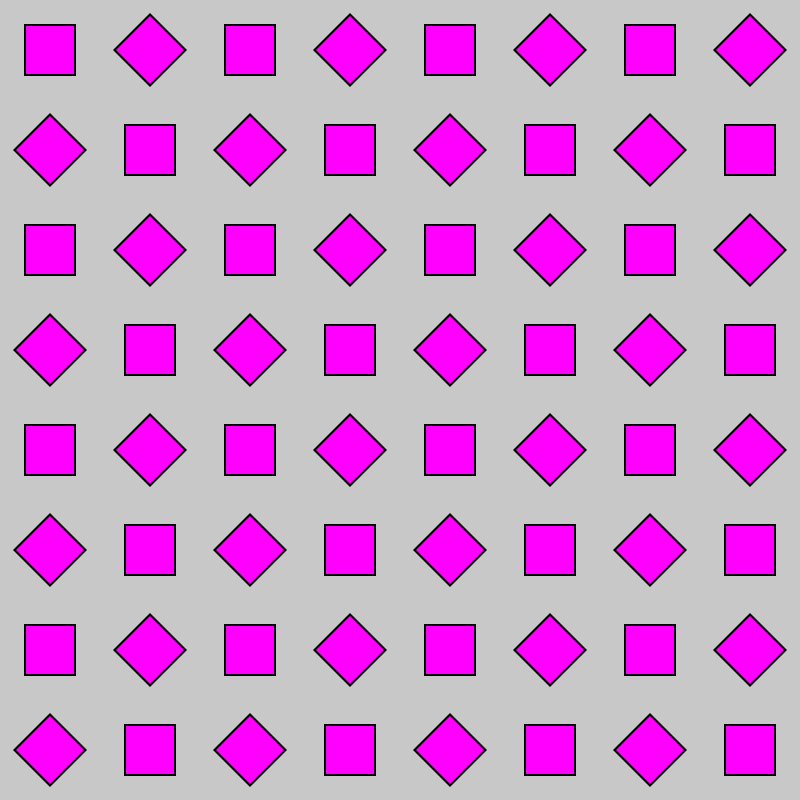
In this Assignment, you will create a program that draws a grid of rotating magenta squares of width 25, whose centers are all separated by 50 pixels horizontally and vertically. The number of squares you will draw will depend on the size of the canvas. You may assume that the canvas is square itself with a size that is a multiple of 50 (e.g. 50 X 50, 100 x 100, 150 x 150, etc.) up to 500 x 500. When the program begins, every other square starts with a orientation that is aligned with the canvas (i.e. no rotation) and the remaining squares start with a rotation of 45 degrees, as shown below for a canvas of 400 x 400. For each repetition of the draw function, the angle should increase by 2 degrees for each square.

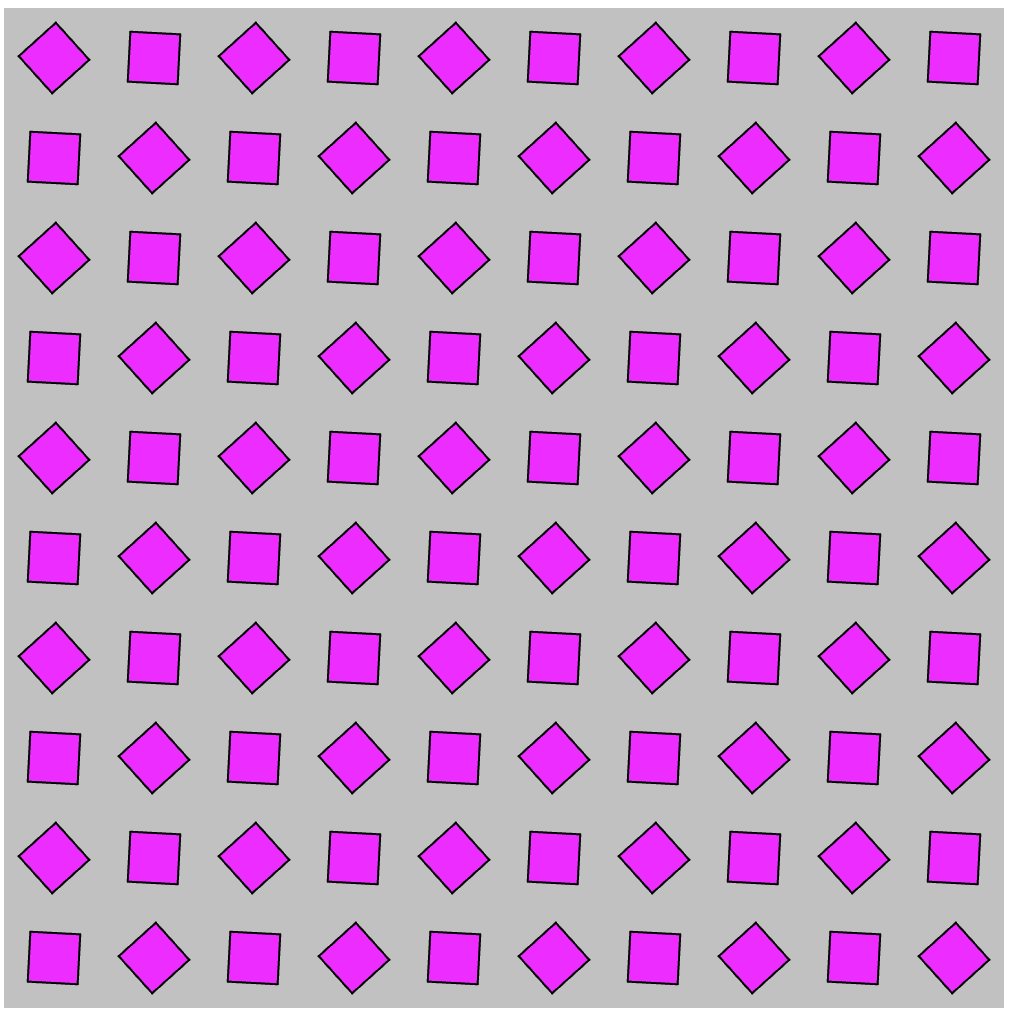
Eventually, when you are done, your program should rotate all of the squares for any square canvas size that is a multiple of 50. An example of the final program with 64 squares for a 400 x 400 canvas is shown in the movie below:
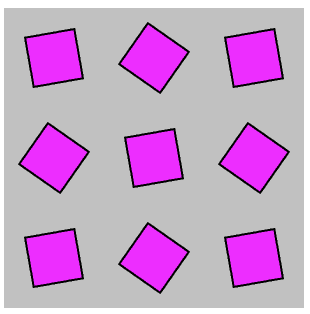
IMPORTANT: For a different size canvas, the squares will still be the same size but there will be fewer or more of them. For example, for a 150 x 150 canvas, you should see 9 squares rotating. For a 500 x 500 canvas, you should see 100 squares rotating.


Unless you are doing really well with programming so far, we recommend that you do NOT try to do this entire program in one pass. Instead, work on it in stages, as described below, until you get the final working version. If you get stuck at some point, you can hand in a partially working program for partial credit.
- To start this program, you should assume that the canvas size is 400 x 400 as shown. You will need a nested loop to draw the 64 squares. Draw them so that they all have an initial orientation of 0 degrees, with no rotation.
- Once you have that done, modify the program so that the squares all rotate 2 degrees for each repetition of the draw function. (HINT: you will need a global variable to hold the current angle.)
- Once you have that done, modify the program so that every other square starts at a 45 degree angle and they all rotate as shown in the movie. (HINT 1: you will need another global variable to keep track of the additional angle.) (HINT 2: The modulo operator might be helpful here!)
At this point, if you have this working, you will receive 2 of the 3 points.
- Now, you should modify the program so that it will work for any square canvas size that is a multiple of 50. Look through your program at the various numbers you use, and determine how they're related to the canvas size, if at all. Replace these with local variables that are declared at the start of the draw function.
- IMPORTANT: Although you could just display 100 squares in a grid of 10 x 10 and some would be off the canvas so your answer would look right, you must draw exactly the correct number of squares based on the canvas size. We will read your code and test for much larger canvas sizes to see if you rigged the solution to work.
If you get the more generalized solution to work correctly, you will receive all 3 points for this assignment.
Project 04: String Art (3 points)
In this Project, you will create a drawing using “string art” techniques. These images convey some of the vast possibilities:

from Google Images: gogeometry.com

from Google Images: bestpatterns.ludug.com

from Google Images: youtube.com

from Google Images: momath.com
How to make “string art”: One basic idea of string art is that you draw lines (stretch string) where the line end-points lie along a progression of points, often in a straight line. If you don’t have a good intuition for this, check out Holly Hatfield’s blog.
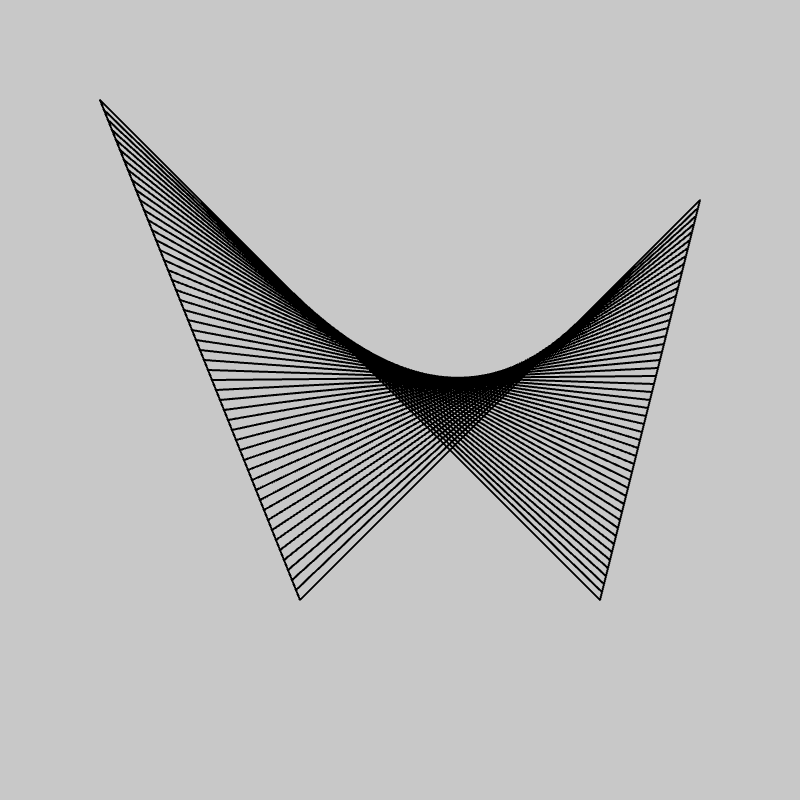
The basic idea is illustrated in the following program. In this simple example, there are two reference lines that are connected with 50 lines. The basic algorithm is to draw a line between one point on each of the initial lines. Then advance 1/50th of the way along each of the initial reference lines and draw the next line, and repeat this until you reach the other end of the two reference lines.
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 50;
function setup() {
createCanvas(400, 400);
background(200);
line(50, 50, 150, 300);
line(300, 300, 350, 100);
dx1 = (150-50)/numLines;
dy1 = (300-50)/numLines;
dx2 = (350-300)/numLines;
dy2 = (100-300)/numLines;
}
function draw() {
var x1 = 50;
var y1 = 50;
var x2 = 300;
var y2 = 300;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
}
noLoop();
}

Since we need to draw 50 lines, we don’t want to do this with 50 line commands. Instead, we can use a loop whose variable (i) acts as a counter. By computing the deltas (dx1, dy1, dx2, dy2) for 1/50th of a step along the reference lines, we can add i deltas to move along the reference lines and connect the opposing points to create string art.
Here are the Project 04 requirements:
- Start with a fresh copy of the p5.js template. Be sure to uncompress it and move it into your handin-04 folder. (A link is provided on the Resources tab of the course website.)
- Rename this project folder AndrewID-04-project. For example, if your Andrew ID is acarnegie, then your directory name should be acarnegie-04-project, and this directory should contain sketch.js and index.html.
- Using a canvas size whose dimensions are 400×300 (or 300×400, whichever you prefer), create a program in p5.js that generates a “string art” drawing.
- You must draw at least 3 string art “shapes” where each shape consists of lines between two sequences of points. Be creative! Use different colors. Can you animate these to make them even more interesting?
- Comment your code – it should be easy to tell how the code works, e.g. explain coordinate calculations and describe what parts of the drawing are drawn by different parts of your code. (Note: adding comments while you are programming to document your thought process is a good idea.)
- Remember: Programs that are similar to the example we gave or that meet the criteria but show minimal work will receive 2 points. To receive 3 points, you must show significant work and creativity!
Handing in your work
You will zip up the handin-04 folder and submit this to Autolab. Your overall folder organization should look something like this (indentation indicates subfolders):
handin-04
andrewID-04-assignment
index.html
sketch.js
andrewID-04-concepts.pdf
andrewID-04-project
index.html
sketch.js
Once you are ready to submit, zip (compress) the handin-04 folder (which will likely be named handin-04.zip) and hand in the ZIP FILE into the Deliverable 04 submission area on Autolab. Once you handin, check your handin history and click on the magnifying glass to look at what you submitted to make sure it looks right. You may submit as many times as you’d like (in case you find inspiration and want to improve your work) up until the Saturday deadline. If you submit on Sunday (late), even if you submitted on time, you will be marked late. We only grade the final submission you upload to us via Autolab.