Deliverable 01 - Fall 2023
Due Saturday, Sept. 2, 2023 by 11:59PM
DO THIS FIRST: Academic Integrity Form (0 points)*
Review the academic integrity policy linked above along with the associated University policy linked inside. Once you have done this, go to Canvas and complete the one question quiz that indicates that you will abide by these policies in this class, and that you understand that voilations of this policy can result in a charge of an Academic Integrity Violation (AIV) that will result in a course penalty and a report to the Office of Community Standards and Integrity (OCSI). Please take a few minutes to read through it since students often say I didn't know you couldn't work together or I didn't know I couldn't get answers from another student or online source or give answers to another student (even in a subsequent semester). This Canvas activity confirms you officially read the policy (whether you did or not).
*Failure to complete this Canvas quiz indicates that you will not abide by this policy and that none of your coursework will count toward your final grade (thereby resulting in an R).
While you are reviewing the academic integrity policy, you should review the course information on the home page (click 15-104 in the menu above), the Grading details and the Schedule. Put important dates in your calendar!
NOW MOVING ON...
FIRST: Create a folder or subdirectory in your 15-104 working area on your computer or in your Andrew private folder for handin-01. (You will create the 15-104 folder in lab on Tuesday.) You will put all of your work inside this folder and then compress or zip it to create handin-01.zip to submit to Autolab.
Conceptual Questions (2 points)
In this part of the deliverable, you will download this Word file that contains 4 questions about concepts taught in class. You may download it anywhere on your computer. You should fill in your answers in the spaces provided, and include your name, andrewID and section letter at the top of page 1.
Once you are finished with this part of the deliverable, print/save it as a PDF and store this PDF in your handin-01 folder with the name andrewID-01-concepts.pdf. For example, if your andrewID is acarnegie, then you would save the PDF under the name acarnegie-01-concepts.pdf. Background info about PDF files is here.
Technical Assignment 01 (3 points)
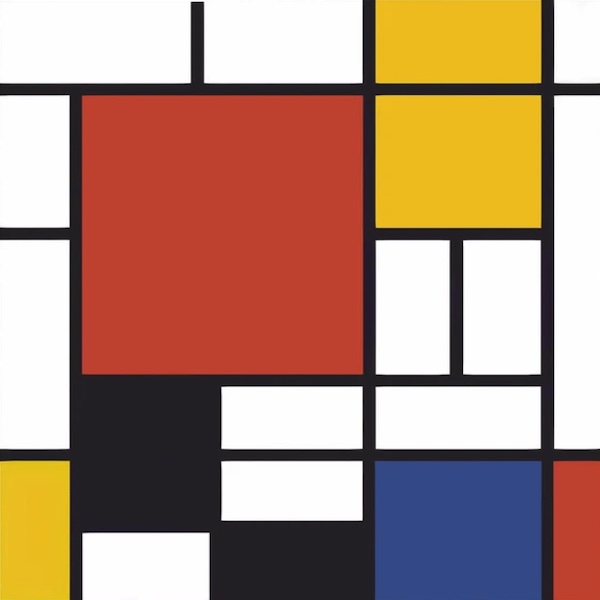
In this assignment, which will be uploaded to Autolab, you will use code to create a static image (in this instance: copying an image from the paintings of artist Piet Mondrian). Our objectives are to refine our control of the use of graphical primitives in p5.js.

Sources: https://www.etsy.com/listing/919229837/piet-mondrian-print-mondrian-art-print
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source. [From Gerald King]
Requirements
- Download a copy of template2023-p5only.zip ONCE and unzip (uncompress) it. You should see a folder template2023-p5only that has two files inside (index.html and sketch.js). Rename this folder with your andrew ID followed by a dash followed by the week number (as two digits) followed by a dash followed by “assignment”. For this first assignment if your andrew id is acarnegie, you would rename the folder to acarnegie-01-assignment. Then, move this renamed folder inside the handin-01 folder.
- Using your editor, open the sketch.js file that is inside your renamed folder. This is where you will write your p5.js code.
- Using p5.js code and simple visual primitives, reproduce the image shown above, a 600 X 600 image of a painting from Piet Mondrian, as closely as possible.
- Note: Your code must use synthetic graphical primitives such as rect(), fill(), etc. and not simply load a JPG/PNG/GIF image file of the Mondrian-like image.
- Tip: You can measure the size and color of the painting’s components using Photoshop* or another image editor, such as GIMP or Pixlr. In Mac OSX, a built-in utility called DigitalColor Meter may also be helpful. The result should visually match the photo above, but need not be exact, e.g. you may use white for the “white” portions of the painting.
-
Put the following information as comments at the top of your program:
- Your name.
- Your class section (A, B, C, D, or E).
- Your reproduction should fill the canvas, and your canvas size should be 600 pixels wide by 600 pixels high.
- Test your program by double-clicking on the index.html file that is in the same folder as your edited sketch.js file. This will load the program into your browser and run it (if there are no syntax errors).
- Your reproduction should visually match the proportions of the original, which is to say you do not need an exact numerical match in any dimension, and you may assume lines are straight and either horizontal or vertical.
- Debugging Tip 1: If you do not get the correct results, go back into your editor, update your p5.js code, SAVE YOUR FILE, and then go to your browswer and reload the page. (Don't forget to save the changes you made in the error, or the browser will show the old version again.)
- Debugging Tip 2: If your webpage shows nothing, then it's likely you have a syntax error, which means that you typed one of the instructions incorrectly and the p5.js interpreter could not translate it. In class, we will show you how to view the JavaScript console so you can find the error and the line number where it occurs.
Project 01: Self-Portrait - Face (3 points)
In this Project, you’ll use p5.js to draw a face: a simplified (cartooned?) self-portrait. Our objectives are to deepen our familiarity with graphical primitives in p5.js, and to acquaint ourselves with the pipeline of authoring and publishing p5.js executables online.
The face is the most intimate, yet most public, of all our features. A significant portion of our brain is dedicated to processing and interpreting the faces of those around us. The face is one of the few visual patterns which, it is believed, is innately understood by newborn infants.

“One of the most salient objects in our day-to-day life is the human face. Faces are so important that the impairment of our face-processing ability is seen as a disorder, called prosopagnosia, while unconsciously seeing faces where there are none is an almost universal kind of pareidolia.” [Kyle McDonald]
Requirements
- Just as with your technical assignment, download a fresh copy of the template2023-p5only.zip ONCE and unzip (uncompress) it. You should see a folder template2023-p5only that has two files inside (index.html and sketch.js). Rename this folder with your andrew ID followed by a dash followed by the week number (as two digits) followed by a dash followed by “project”. For this first assignment if your andrew id is acarnegie, you would rename this folder to acarnegie-01-project. Then, move this renamed folder inside the handin-01 folder.
- Using your editor, open the sketch.js file in your renamed project folder.
- Using p5.js, draw a self-portrait using at least 4 graphic elements, such as lines, quads, ellipses, points, etc. You may use any graphical primitives you please, with the exception that you may not use drawing functions that require the loading of external assets (e.g. images, fonts). Experiment with the use of at least 4 colors in addition to the background color. Comments your code with your name and section as usual.
- Again, to see the results, be sure your editing is saved in the editor, and then double-click on the index.html file in the same folder as your project. This should launch your browser with the program results if there are no syntax errors. Use the debugging tips again to revise your program in the editor until you are satisfied with the results.
Handing in your work
As we discussed in Lab 1, you will zip up the handin-01 folder and submit this to Autolab. Your overall folder organization should look something like this (indentation indicates subfolders):
handin-01
andrewID-01-assignment
index.html
sketch.js
andrewID-01-concepts.pdf
andrewID-01-project
index.html
sketch.js
Once you are ready to submit, zip (compress) the handin-01 folder (which will likely be named handin-01.zip) and hand in the ZIP FILE into the Deliverable 01 submission area on Autolab. Once you handin, check your handin history and click on the magnifying glass to look at what you submitted to make sure it looks right. Reference Lab 01 for a reminder on how to work with the p5js template, organize your files and compress your work. You may submit as many times as you’d like (in case you find inspiration and want to improve your work) up until the Saturday deadline. If you submit on Sunday (late), even if you submitted on time, you will be marked late. We only grade the final submission you upload to us via Autolab.